Each Front End developer in his career facing with task where needs to make footer sticky. It is a very common UX solution for web pages with dynamic content. At the first glance, creating a sticky component might sound like a commonplace problem which can be easily solved. Unfortunately in most cases, developers end up with tricks and crutches or waste their time for “smart” solutions.
Problem visualization
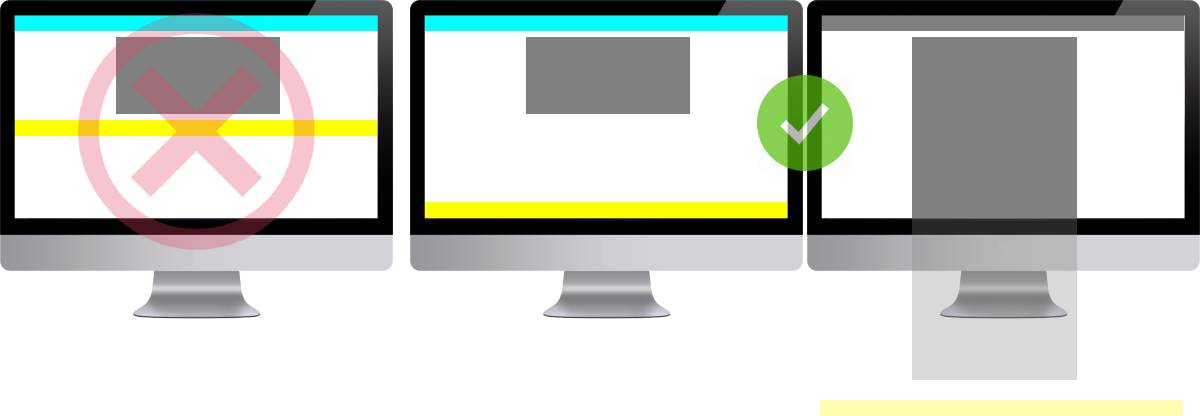
Let’s assume, we have the page with products which include a header (blue box), products (grey box) and footer (yellow box). When a user searches, the product box can shrink or expand itself, depending on the number of products. In case when no products found and the product container height is too small, we would like to keep the footer at the view-port bottom.

Problem solving
There are a few well-known techniques:
- Depending on header and footer height, calculate the minimum height for the product box by JavaScript.
- Different CSS tricks with hard-coded footer height and padding/margin manipulation.
- We can also use CSS grid technique for that, but legacy browser support can be a limitation in that case.
All solutions above have some advantages and disadvantages. But there is one option that looks promising – CSS flex-box. It allows you to write a really small part of CSS that respects by most of the browsers we as a developer should support.
Let’s consider CSS flex-box solution:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title</title>
</head>
<body>
<header></header>
<main></main>
<footer></footer>
</body>
</html>html,
body {
height: 100%;
}
body {
display: flex;
flex-direction: column;
}
header,
footer {
flex-shrink: 0;
}
main {
flex: 10 auto;
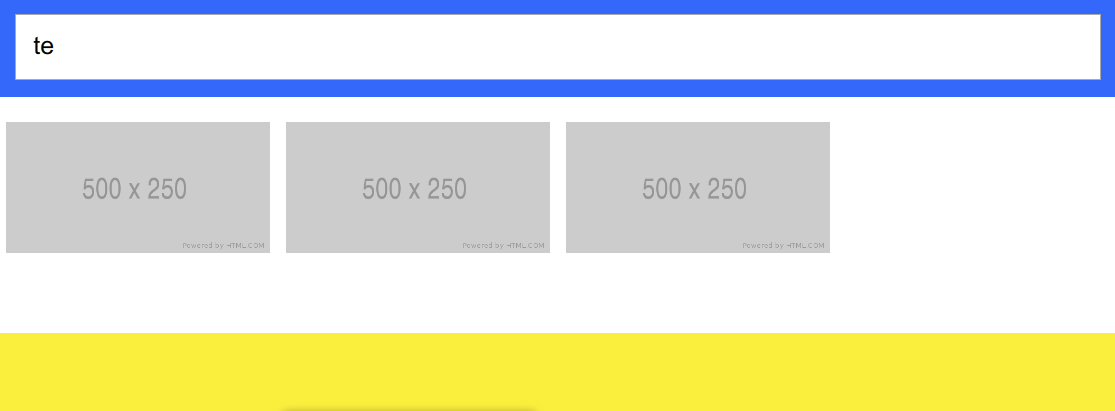
}That is all what you need. No JavaScript, no CSS tricks. Pretty cool isn’t it? We prepared some demo:
As you can see it is really easy to implement a sticky footer feature. We can ensure you that this implementation is supported by ie11, Firefox 60, Chrome 75, IOS 12 (chrome, safari) and Android 9. We hope it helps you.



I think grid is right now very well supported by almost all browsers, so describing a solution with using grid is a good idea.
I just found the main page for JILI7 at jili7home. Has everything you need right from the source. Straight to the good stuff!